
by Shoaib Rehman | Apr 9, 2015 | Magento
Recently whilst working on one of my clients web store, I found an exception on the product, category and search result pages. It was too frustrating to suddenly get an exception when a moment ago everything was working fine. Normally, Magento adds its default Image placeholder if no product image is added to the products but sometimes it may not load the default placeholder because of the folder permission issue or a broken link.
However, after digging a lot, I came up with the following fix:
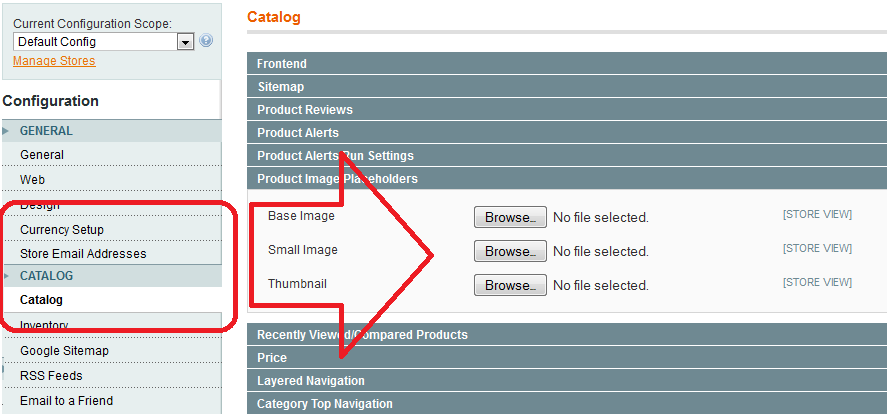
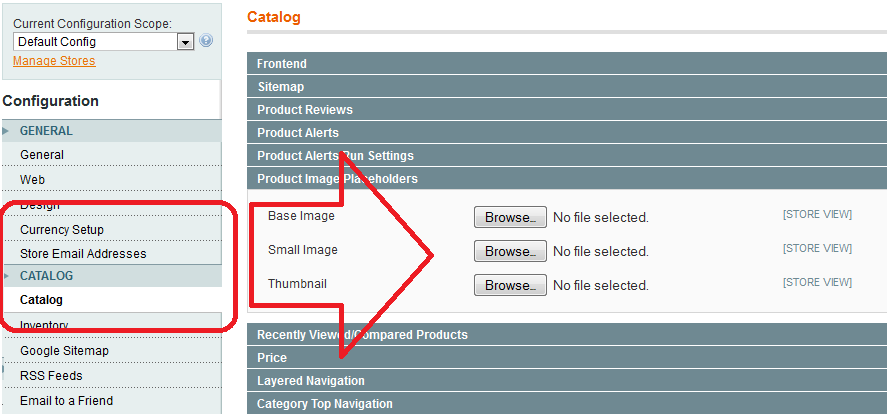
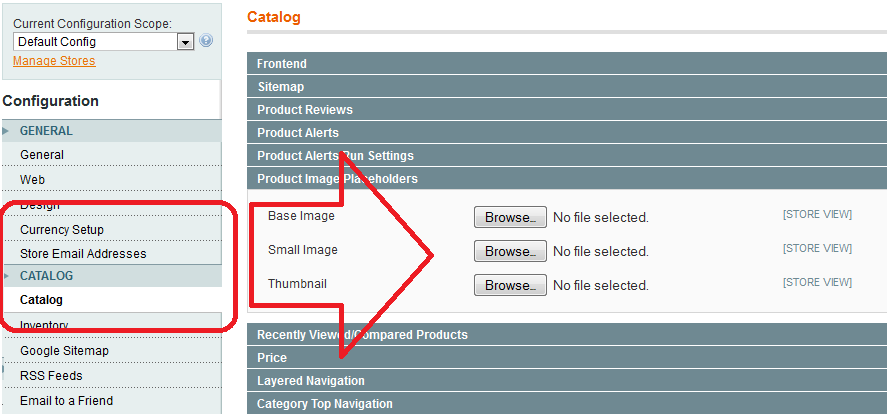
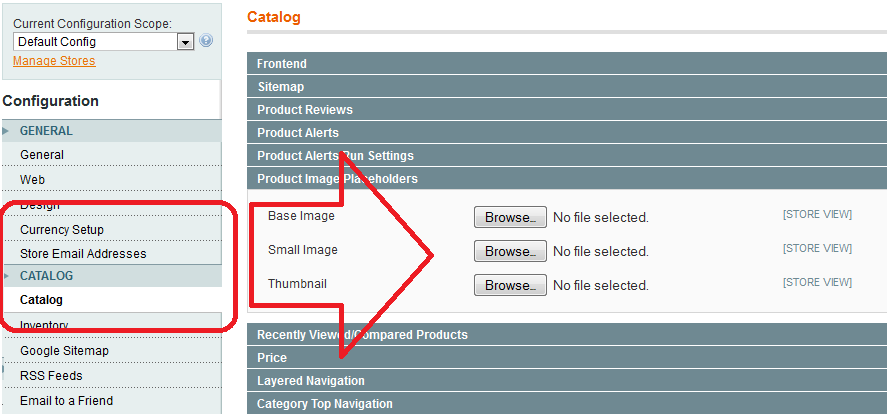
- Go to Magento admin panel > System > Configuration > Catalog > Catalog >Product Image Placeholders and upload some Image Place Holders.
- Remove the cache
- Refresh the website using CTRL + F5 and you should be able to see the result.
Have a look on the following screenshot for reference:

Magento: Image file was not found

by Shoaib Rehman | Dec 19, 2014 | Magento, Web development

Magento 2.0
Magento has been around for over 6 good years now and it instantly became the hot choice of all the big brands who wanted to have a secure and reliable online store with a great internet marketing support. Over the past few years we have also seen many other ecommerce CMS systems like PrestaShop, OSCommerce, and OpenCart but Magento always stood out because of its distinct Multi-store feature and complete control over SEO settings like search friendly URL’s, content and tagging.
The first version of Magento was released on March 31, 2008 by Varien Inc., a US private company in Culver City, California, with assistance from volunteers, later acquired by Ebay Inc.
Six years after the first release of Magento, Ebay Inc. announced the new Magento 2.0 Beta for developers with a few new features and more stable security support.
For this first release of Magento 2.0, here is a summary of some important features of the release.
- PHP and MySQL. Magento 2 supports PHP 5.5, with PHP 5.4 (actually 5.4.11 or later) as the minimum requirement, and MySQL 5.6.
- HTML5. The reference themes available out of the box are responsive and based on HTML5.
- CSS3, and CSS preprocessing. The reference themes use CSS3. Magento 2 uses the LESS CSS pre-processor, or you can add support for Sass and Compass.
- jQuery. Magento 2 uses jQuery as the primary JavaScript library. Magento ships with an extensible set of jQuery widgets.
- RequireJS. The RequireJS library helps load JS resources on demand to improve page load times. It’s also intended to encourage modular design of frontend components.
- PSR Compliance. PSR compliance standardizes the use of PHP to allow different sets of code libraries to work together.
- Modular architecture. Define your own set of modules. Cross-module dependencies are reduced, and interfaces among multiple extensions are cleaner and more discrete.
- Testing framework. Magento 2 includes a pre-packaged series of test scripts, including tests for integration, units, static environments, functional areas, and performance criteria.